

For example, while it is technically possible to have some shades of green background on which white and black letters both exceed the minimum contrast ratio by a bit practically all users will likely find either the black or the white harder to read than the other. The official contrast computation rules are not particularly perfect since they make some assumptions about green and/or hue that don't actually precisely track contrast recognition even in individuals without vision issues.

Usually there will not be so try to think more inclusively and meet or exceed even the AAA minimums. While the official minimums for AA are an absolute minimum MSU requirement it is best to also remember that MSU has a broad MSU inclusion policy so if you find yourself tweaking something to just hit the AA minimum you probably ought to stop and ask yourself if there is any justification for hitting the bare minimum. However, it is important to make sure that fonts and images have a sufficient contrast or use other mechanisms to help visually impaired users understand the content.
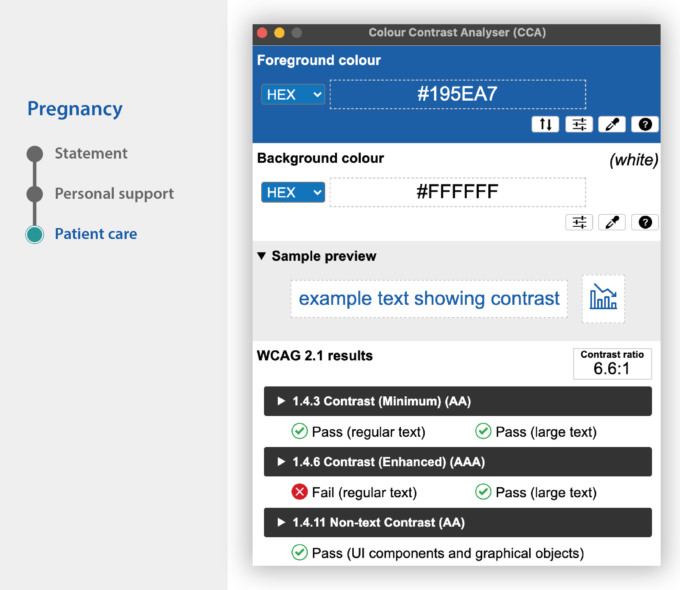
#COLOUR CONTRAST ANALYSER MAC PLUS#
Adding Meaning Via Text Color Plus Examples.instead of or in addition to color, use different line and/or data point styles, include data point values if appropriate, and always provide meaningful alt text and/or state the graphic takeaway in the text (but don't repeat in alt), Label charts/graphics unambiguously, separate colors with high contrast borders, use hatching, etc.Always verify your contrast with a contrast checking tool such as the Colour Contrast Analyser including for focus, hover, active, visited, and unvisited (perhaps by checking a grabbed image).it is strongly suggested that MSU logo use always at least match its native green on white contrast.

Logos are exempt from contrast requirements but.Contrast with color is technically allowed but is difficult to do well and best seconded by a non-color means regardless (imagine that it must be clearly understood in a black-on-white printout). Meaning, when conveyed by color, must also be conveyed by at least one additional means such as underline, bold, or italics.If placeholder text is used (not recommended) it must both have sufficient contrast to not be unreadable with the background nor be mistaken for a completed field value and it cannot vanish if it is instructive.Text, even within graphics should at least be true 16px at the size the image will be used but larger and/or bold could be better.White backgrounds are fine, the user should have their device brightness adjusted properly for them, and do not waste time creating accessibility controls (such as for "night reading" or text size) because the user should be using the OS and browser tools for those.When text is over images always guarantee with a solid or limited transparency background that the contrast will be sufficient regardless of what image is in the background.Color and contrast are important but avoid red (or orange)/green and red/black foreground/background paring and, for greatest inclusion, approach or exceed the AAA 7:1 contrast ratio rather than trying to exactly hit the minimum AA requirements.Webmasters must take 100% responsibility for focus, hover, active, visited, and link indicators (outline, color/background changes, border, etc., while ensuring box/content size never changes) and their contrast when those can be controlled (such as by CSS in web pages).


 0 kommentar(er)
0 kommentar(er)
